Oggi fare un sito web o un blog “fai da te” è molto più facile rispetto anche solo a qualche anno fa, con un CMS (Content Manager System) puoi scegliere un modello pronto per l’uso e sei già online.
Se il modello, però, così come è non ti basta o se vuoi ampliarne la caratteristiche, devi avere qualche conoscenza in più per potere andare avanti.
Potresti, ad esempio, aver bisogno di trovare un font tipografico particolare che magari non è presente fra i google font a disposizione per il modello, oppure potresti avere bisogno di creare un modulo di contatti da implementare, oppure potresti voler migliorare e personalizzare l’estetica utilizzando delle icone più ricercate.
Ti mostro qui i servizi che io utilizzo più spesso per piccoli e medi progetti web:
Se cerchi su Google icone gratis trovi un’immensità di siti che offrono centinaia di gallerie di icone da scaricare e utilizzare sul tuo progetto web. Uno di questi, che io utilizzo molto spesso, è iconfinder.com consultabile in modo più rapido anche qui www.iconfinder.com/free_icons.
Un altro sito molto efficace per le icone è flaticon.com. Ce ne sono anche altri, che non voglio assolutamente classificare come peggiori, indico soltanto quelli che io utilizzo più spesso senza problemi.
In molti modelli e temi per CMS è integrato Font Awesome che è un set di icone divise per categorie che attraverso dei widgets sono facilmente richiamabili in qualsiasi punto del sito.
Molti temi e modelli per i CMS danno la possibilità di avere form di contatti direttamente utilizzabili, ma non sempre è così, oppure a volte si necessitano moduli con caratteristiche particolari. Il mio suggerimento è il servizio di Jotform. Possiede praticamente tutto quello che è possibile fare con un modulo da compilare, sia esso un form di contatti, un’iscrizione, un questionario con tanto di grafici statistici, integrazioni con altri servizi come ad esempio Paypal per i pagamenti. Il servizio è gratuito fino a 5 moduli attivi e permette fino a 100 visualizzazioni al mese. Il servizio a pagamento ha diversi piani tariffari e sono anche molto economici.
Anche l’utilizzo del carattere tipografico è fondamentale per una buona resa estetica di un progetto web. Se il modello utilizzato non ti offre la possibilità di utilizzare i Google font o se tra i Google font non ci sono stili che cerchi, puoi consultare Google per trovare gratuitamente un font da scaricare ed implementare sul tuo progetto. Premesso che l’inserimento di un font personalizzato su un progetto web richiede qualche piccola competenza di progettazione, come la compilazione dei fogli di stile, i siti online che più utilizzo per queste cose sono: www.1001fonts.com e www.dafont.com.
Ricerca di un font specifico
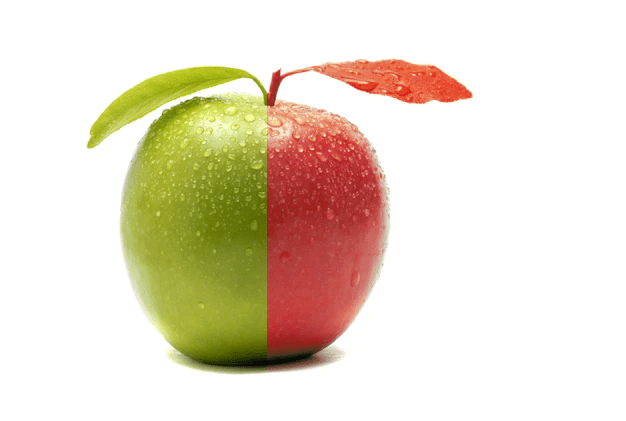
Un altro servizio che a me è sempre stato molto utile è quello che ti permette di trovare il nome di un font partendo da un’immagine. www.identifont.com ti permette di conoscere il font utilizzato all’interno di una immagine jpg, quindi magari una locandina o la descrizione in una foto ecc. semplicemente caricando il file nell’apposito form.

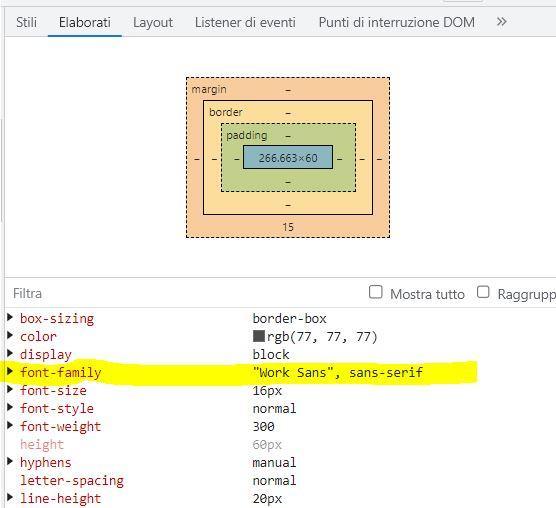
Se invece è il font utilizzato in un sito web che ha attirato la tua attenzione, il nome di quel font è individuabile attraverso il tuo browser di navigazione, cioè con Chrome portati sul sito di interesse, clicca in un’area di sfondo qualsiasi col tasto destro del mouse e scegli l’opzione Ispeziona.
Nella finestra che ti appare portati sull’etichetta Elaborati e troverai la voce font-family.
La stessa cosa si può fare col browser Firefox cliccando col tasto destro sulla voce Analizza e poi, dalla finestra che appare sotto o di fianco alla pagina del sito, sull’etichetta Calcolate.
Condividi

Sai qual è la differenza tra webdesigner e webmaster? Non è una differenza di competenze, ma solo di ruoli ed entrambi sono importanti…

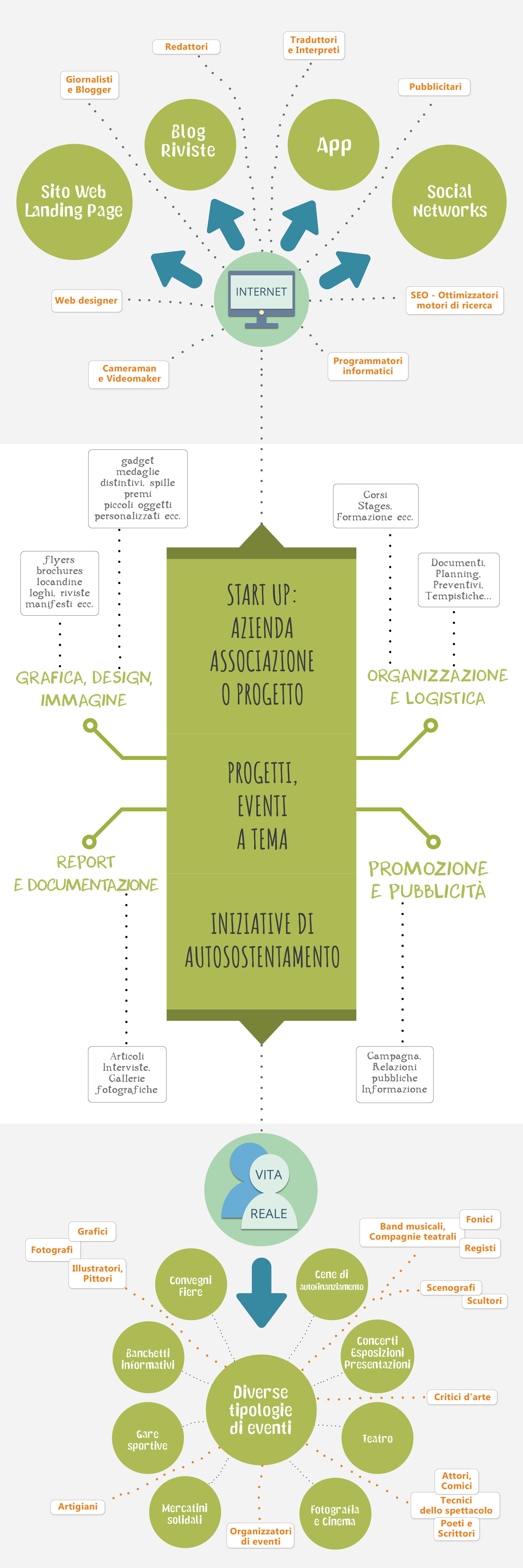
In questi anni di attività uno degli aspetti più rilevanti è stato vedere come oltre alle richieste specifiche dei miei clienti vi fosse per loro la necessità anche di servizi di non mia diretta competenza. Del resto, all’interno di un ampio progetto i contributi di grafici e webdesigner sono solo una piccola parte…

Ritengo, che oggi tra necessità e possibilità vi sia un margine troppo elevato. Viviamo in un’epoca in cui per mettere in moto un’attività, sin dai primi passi, le difficoltà economiche e burocratiche sovrastano le risorse disponibili. A meno che non si abbia da parte un capitale adeguato…